Simple Website Optimizations to Grow Your Sales (Part II)
April 16, 2019
In the first part of our website optimization series, we looked at a variety of techniques to increase average order value. The goal there is to maximize the cart size of shoppers who already committed to making a purchase. Increasing AOV is one of the best ways to improve profit, as you’re able to earn more from a single transaction. This is especially important in light of customer acquisition: if you’re paying to bring traffic to your site, then earning more from those who are already converting is one of the best ways to impact revenue, and informs how much you’re able to spend to acquire them.
In part II of the series, let’s explore another approach to improve sales from existing traffic. You, no doubt, have visitors who come to your site and interact with your products. Many of them will add items to their carts, and then… nothing. The phenomenon, known as cart abandonment, is well-known across the eCommerce community. Here are some simple ways to tackle it.
How to Mitigate Cart Abandonment
The statistics surrounding cart abandonment are staggering. Research suggests as many as 75-80% of potential customers place items in their cart, but don’t complete the purchase. This means:
three out of four of online shoppers begin the purchase process, but walk away without buying.
Estimates suggest that cart abandonment accounts for a loss of $4.6 trillion dollars across the eCommerce industry. While there are lots of reasons shoppers abandon their carts (nearly half of them are related to shipping, fees, and taxes,) there are several smart site design choices you can implement to discourage abandonment.
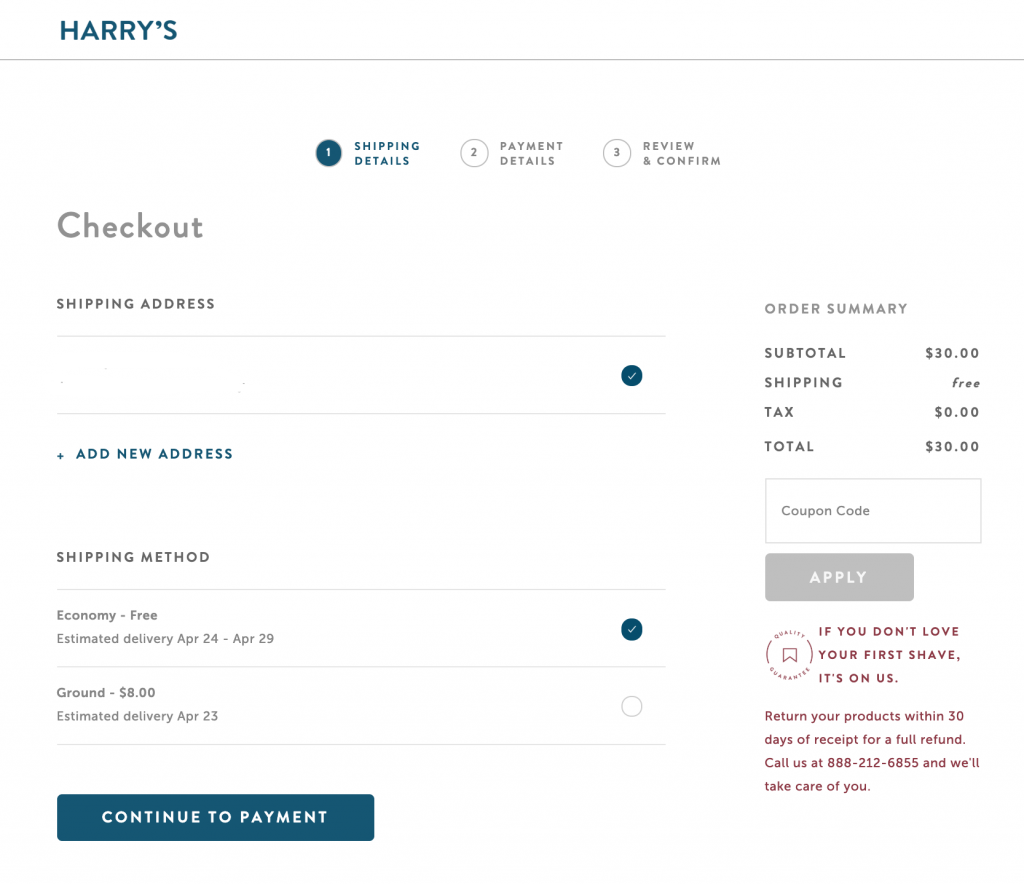
Remove Navigation and Menu Bars on the Checkout Page

One simple trick is to remove any back or return buttons on the checkout page. This eliminates any visual clues that might encourage customers to exit the purchase process. Of course, you’re not trapping them; to leave, a user can simply use a browser back button or click on the main logo of your site. Instead, you’re simply removing built-in distractions and barriers to purchase from the checkout page. (You might notice a certain eCommerce site called Amazon.com does this very thing.)
Many direct-to-consumer brands will also do a slight redesign of their checkout pages that complements, but is distinct from, the rest of the site. This can give the customer the experience of moving away from the browsing and shopping part of the journey, and into the purchasing section, similar to how checkout works in physical retail. Small tweaks like this give shoppers a seamless, easy-to-navigate process.
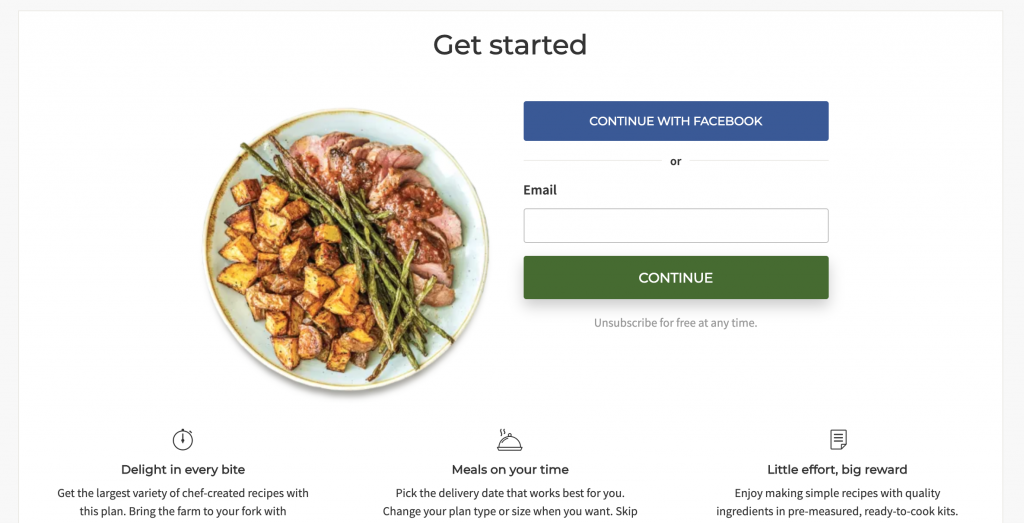
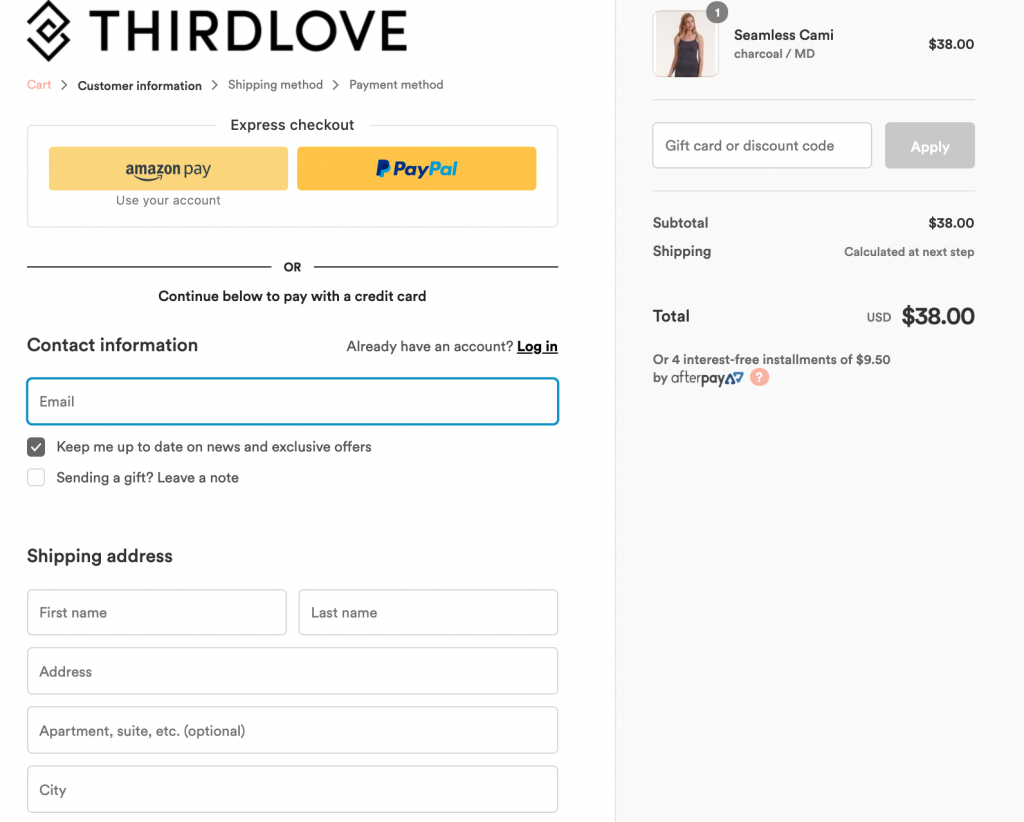
Capture Email Addresses as Early as Possible

If you want to follow up with potential customers, you need the right information to contact them. The strongest checkout pages begin with grabbing a customer’s email address as the first step. One common tactic is to incorporate an email field at the option to “create an account” or a “guest checkout” section, but however you approach it, make sure capturing email addresses is the first thing that happens on the checkout page so you can stay in touch. If a cart abandonment does occur, you’ll be able to reconnect with the shopper directly to answer any concerns.
Follow Up in Multiple Communication Modes
Shopify’s built-in emails leave a lot to be desired. We’re big fans of using a variety of channels to follow up, especially if you know through what channels a shopper first arrived on your site. Consider implementing Facebook messenger, SMS/text messages, and email plugins such as Klaviyo to connect with customers in the ways they like to communicate best.
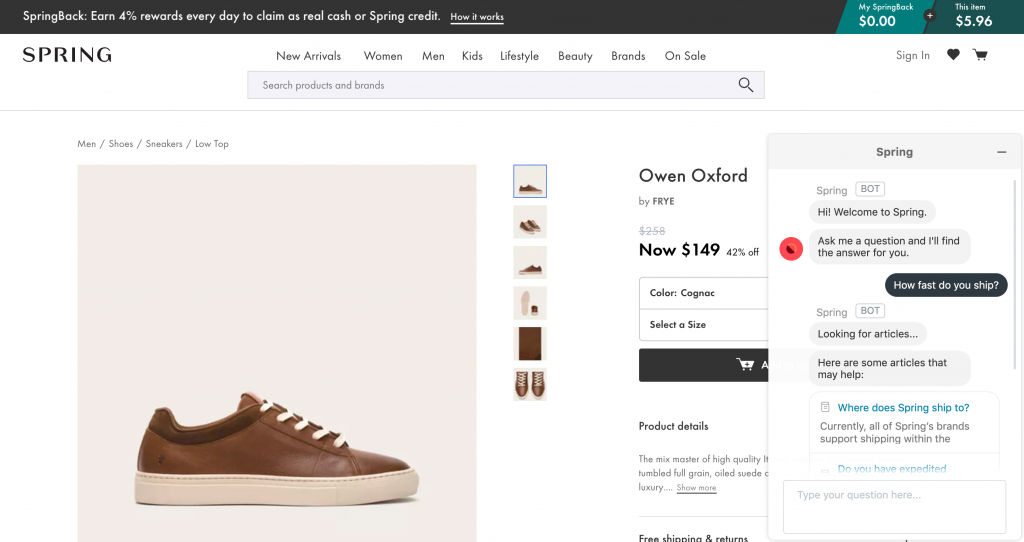
“Live Chat” Boosts Visitor Trust

eCommerce shoppers are looking for instant answers, and many have last minute questions before they buy. If you can serve them in real time, the chance of them completing the transaction increases greatly. Providing solutions to their questions immediately your store page is the fastest way to give them the info they’re looking for. An AI-powered live chat bot solves this problem elegantly, and one of the easiest improvements you can make.
Provide Payment Options Beyond Credit Cards

Multiple payment options make the process as painless as possible for the customer. If your store is currently only offering traditional credit card processing, consider options like Square, PayPal, Amazon Pay, Apple Pay, and Stripe to speed up the checkout process. If they only have to click a button instead of needing to find their wallet and enter several fields of info, they’re much more likely to purchase.
—
In part III of this series, we look into other best practices to implement on your site to optimize revenue and conversion. If you haven’t seen it yet, be sure to check out part I here.